This page will guide you to integrate and verify Contlo SDK in your Web application.
Prerequisites
To start the SDK integration, you must copy the public API key. Go to your Contlo Dashboard and follow the steps below:
- Go to your profile section at the top right corner and click Settings.
- Go to Accounts > Store Settings from the sidebar on the Settings homepage.
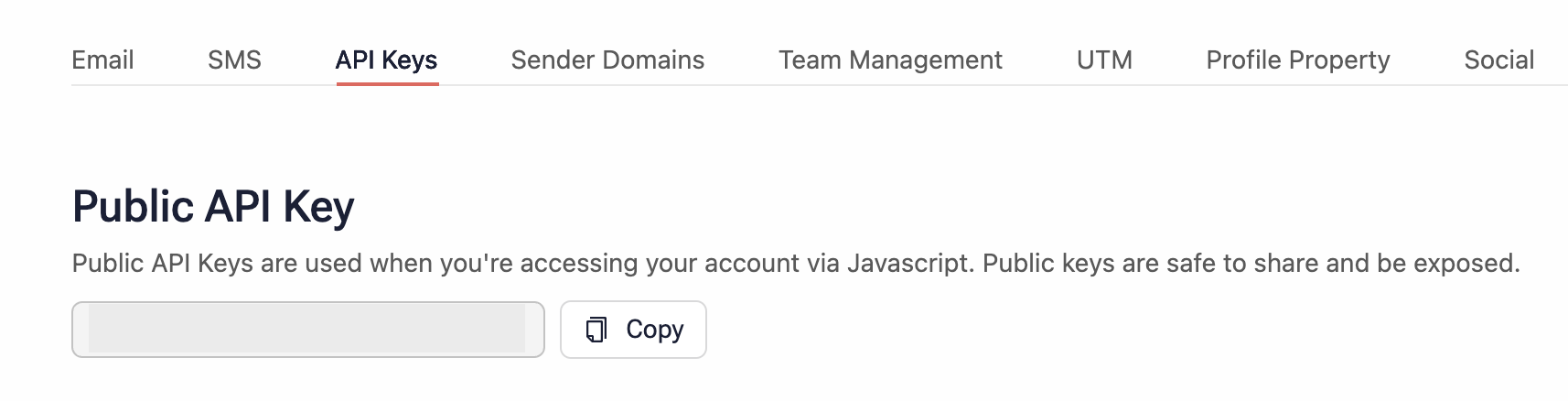
- On the Store Settings page, go to the API keys tab and go to the Public API Key section.

- Copy the Public API key to add it later during the SDK integration.
Installation
You can install Contlo's Web SDK in your website project in 2 ways -
- Manual installation
- NPM package
Manual installation
For manual installation, you have to get the Unique code snippet to connect your custom URL to Contlo. Open your Contlo Dashboard and follow the steps below:
- Open the Profile dropdown from the top right corner and open Settings.
- Go to the Organization tab from the sidebar. On the organization profile, click the Show Snippet Code button.
- On the Unique Snippet Code screen, copy the given Snippet. Given below is a sample snippet:
<script type='text/javascript' async='' src='https://marketing.contlo.com/js
/contlo_messaging_v3.js?v=3&shop_id=[your_public_key]'></script>
- Open your website project. Add this snippet either in the
index.htmlfile or on the head of every page of your website.
If you are manually installing the SDK, you must add your website URL manually on the Contlo dashboard. Follow the steps below:
- Open your Contlo dashboard, go to your profile section at the top right corner, and click Settings.
- Go to Accounts > Organization from the sidebar and navigate to the Contact Information section.
- Enter your website URL in the Website URL field.
NPM package
To install Contlo's Web SDK via NPM, open your web project and run the following command in the terminal:
npm i contlo-web-sdk
Initialization
Once the installation is complete, follow the steps below to initialize the Contlo SDK:
- Import the Contlo package in the files where you want to use the Contlo methods.
import Contlo from 'contlo-web-sdk;'
- Add the Contlo's
init()method in the file that represents the landing page of your website and pass the API key (created from the Contlo dashboard) and the website URL as the parameters.
Contlo.init('<Public API Key>', '<Website URL>');
Verify integration
After initializing the SDK, open your website in a browser.
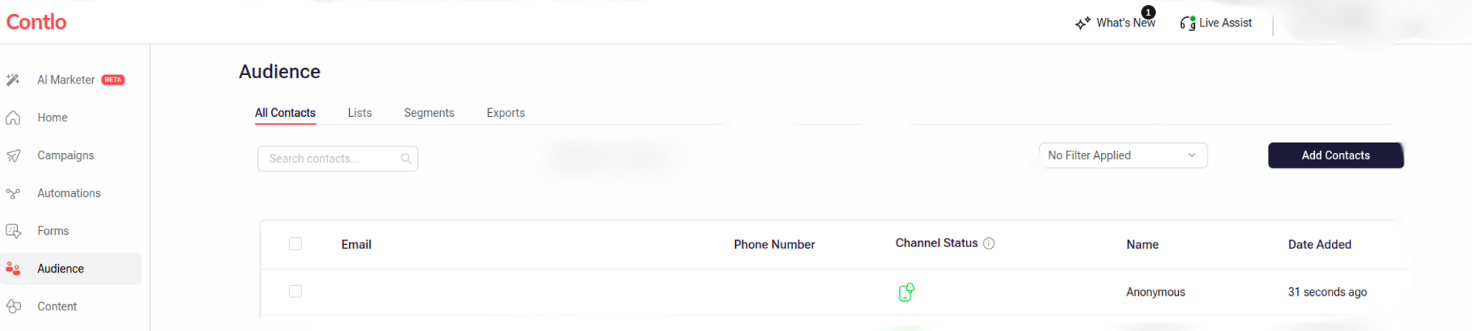
Go to the Audiences section on your Contlo dashboard. You would see a new anonymous user is created.

You have successfully integrated the Contlo Web SDK.
Welcome aboard!
